Setup git and deploy React App to GitHub Pages.

In this article, We will learn how to deploy a react application in some simple steps. if you're new to react.
Prerequisites :
- GitHub Account.
- Install Git in your machine and Set up Git.
Make sure you have Node.js(Node 8.10.0 or later) and Npm installed in your machine.
Following steps:
Step-1: (Avoid this step if you have cloned your repository from GitHub)
- Create the React application:
npx create-react-app app-name - Navigate to the project application:
cd app-name - Initialize your application:
git init - Add it as remote:
git remote add origin your_github_repository_url.git
— — — example

git remote add origin https://github.com/akhtarvahid/gallery.gitStep-2:
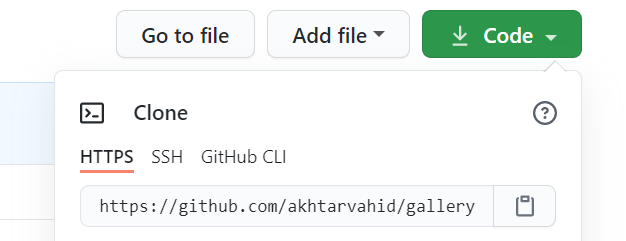
- Clone your repository:
git clone your_github_repository_url - Navigate to project application:
cd app-name - Install dependencies:
npm install - Start your application to check:
npm start
Install a packagegh-pagesas a dev-dependency of the application
cd app-name
npm install gh-pages --save-devStep-3:
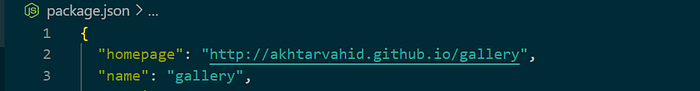
Add homepage property to package.json file.
Open your package.json file and add the below homepage.
"homepage": "http://{Github-username}.github.io/{Github-repo-name}"

Step-4:
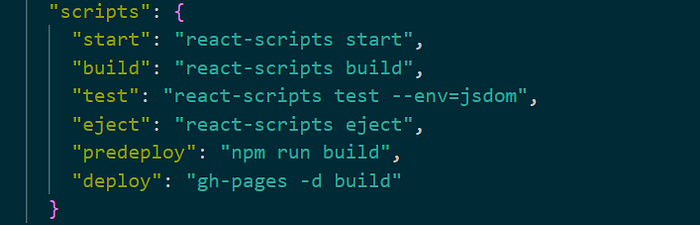
In the existing scripts property, add the property predeploy and deploy
"scripts": {
//..."predeploy": "npm run build",
"deploy": "gh-pages -d build"
}

Step-5:
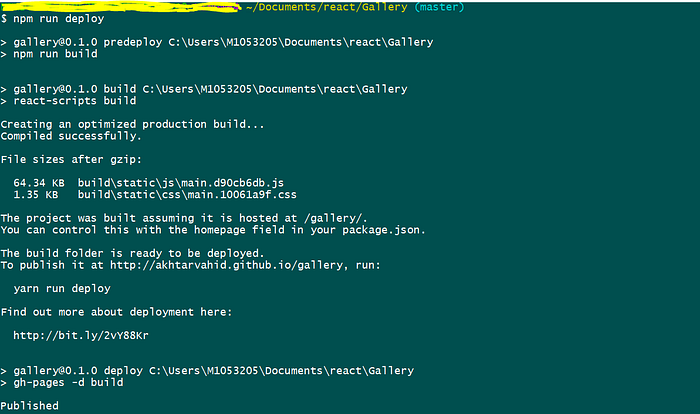
Now deploy it to GitHub Pages by running
npm run deploy
This command will create a branch named gh-pages at your GitHub repository. This branch hosts your app and homepage property you created in the package.json file holds your link for a live preview.
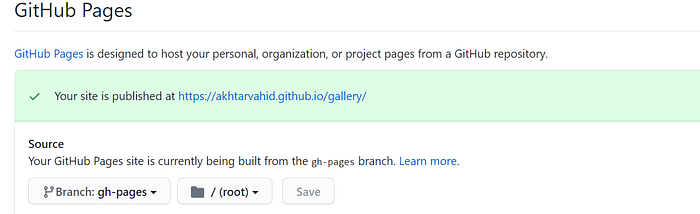
Navigate to{your-GitHub-repository} -> settings -> GitHub pages section.

Congratulations, You have successfully deployed your application.
Step-6: (Optional)
commit and push your commit to GitHub.
git add .
git commit -m "Your commit message"
git push origin masterThat’s all, Thanks for reading! If you have any feedback, leave a comment below.